인공지능 공부/Flutter
플러터 다트(dart) Navigator(네비게이터)(2022.04.28)
앨런튜링_
2022. 4. 28. 16:39

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "MyApp",
theme: ThemeData(
primaryColor: Colors.blue
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context2) {
return Scaffold(
appBar: AppBar(
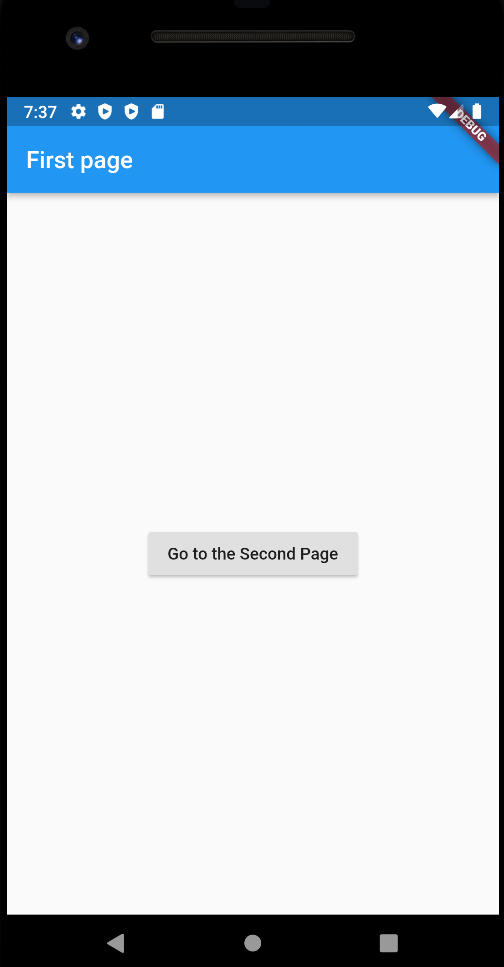
title: Text('First page'),
),
body: Center(
child: RaisedButton(
child: Text("Go to the Second Page"),
onPressed: (){
Navigator.push(context2, MaterialPageRoute(
builder: (context) => SecondPage()
));
},
),
),
);
}
}
class SecondPage extends StatelessWidget {
const SecondPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext ctx) {
return Scaffold(
appBar: AppBar(
title: Text('Second page'),
),
body: Center(
child: RaisedButton(
child: Text("Go to the First Page"),
onPressed: (){
Navigator.pop(ctx);
},
),
),
);
}
}